如何在wordpress中给指定的文章添加js
有时候需要在wordpress指定的文章里面添加js,比如做cps的时候需要根据文章的内容植入相应的cookie(cookie stuffing)。废话不多说现在开始操作。
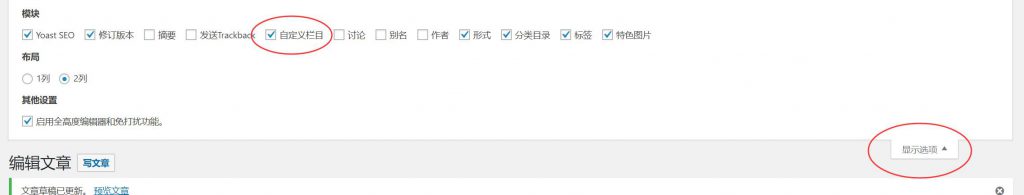
首先,在编辑文章的时候打开顶部的“显示选项”,勾选“自定义栏目”,如下图所示:
 wordpress自定义栏目
wordpress自定义栏目
这是,文章编辑下方会出现自定义栏目的编辑框,这是我们可以添加一个名称为“head”,值为你需要引入的js,比如我这里测试,填写了“<script>console.log(“head js”)</script>”,如下图所示
 wordpress自定义栏目-添加项目
wordpress自定义栏目-添加项目
保存一下,你的这篇文章就会绑定一个自定义的head值进去,这时候,我们在来修改wordpress的模板,让个模板根据head值显示js就行了。
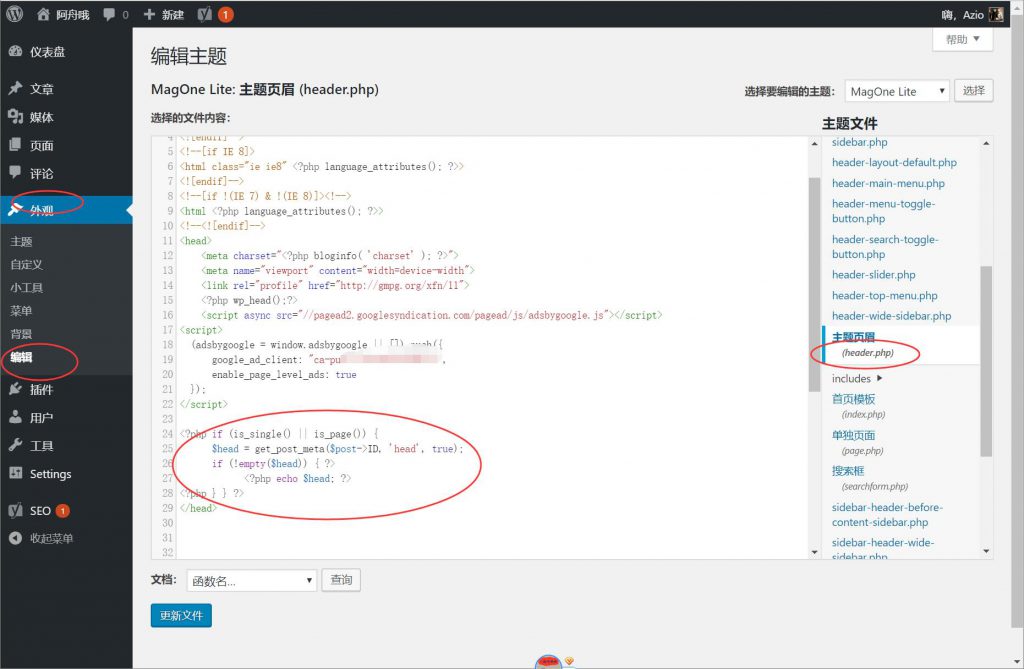
这时,我先要进入编辑主题页面,点击“外观”->“编辑”,在右侧栏目选择head.php,然后在编辑框中的<head>标签里面添加以下php代码:
<?php if (is_single() || is_page()) { $head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
效果图如下:
 wordpress编辑主题head文件
wordpress编辑主题head文件
这时候就改好了,现在我们可以测试一样效果。
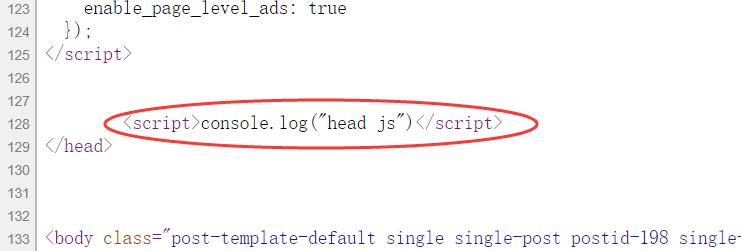
打开添加了head自定义项目的页面,查看文件源代码。
 wordpress查看源码
wordpress查看源码
这样就改好了,现在大家可以根据自己的cps搞搞cookie stuffing了